Improve your Website Ranking with Google Core Web Vitals
Web Vitals is an initiative by Google to provide unified guidance for quality signals that are essential to delivering a great user experience on the web.
Google has provided a number of tools over the years to measure and report on performance.
If you want to rank high in Google, it is crucial that you make sure your site loads fast enough. Here we will tell you everything about Google’s Web Vitals and how they can help you improve the performance of your site….
Definition of Core Web Vitals : –
Core Web Vitals are a set of standardized metrics from Google that help developers understand how users experience a web page. While Core Web Vitals were created for developers, these tools can be used by all site owners because they break down the user’s real-world experience on a page.
Core Web Vitals identify user experience issues by generating a metric for three primary areas of user experience, including:
- Page loading performance
- Ease of interaction
- Visual stability of a page from a user’s perspective
Each of these metrics provide their own perspective on different elements that impact how users interact and engage with a website. While developers need to think about “user experience” from a holistic perspective, these independent metrics help break down the different variables into smaller pieces so site owners can identify and fix technical issues across their website.
3 Main metrics included in Core Web Vitals to improve your website :-
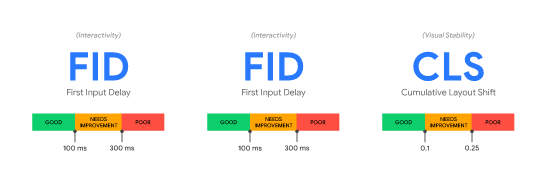
Largest Contentful Paint (LCP): measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.

First Input Delay (FID): measures interactivity. To provide a good user experience, pages should have a FID of 100 milliseconds or less.
Cumulative Layout Shift (CLS): measures visual stability. To provide a good user experience, pages should maintain a CLS of 0.1. or less.
5 Useful Google tools for analyzing Core Web Vitals : –
- Google Chrome User Experience Report (CrUX)
2. Google Page Speed Insights (PSI)
3. Google Search Console
4. Lighthouse
5. Web Vitals extension
A three step workflow for ensuring your website’s Core Web Vitals stay healthy
When working to improve the user experience, it’s best to think of the process as a continuous cycle. For improving Core Web Vitals and other performance metrics, one approach could be:
- Evaluate website health and identify pain points.
- Debug and optimize.
- Monitor with continuous integration tools to catch and prevent regressions.
So, This is the right time to get your website optimized & ranked well on google. Our team has decades of experience with WordPress optimization, and we can help take your site from slow to speedy…
Talk with our Experts – 9561770305
Just connect with best Web Development & Digital Marketing Agency